Brilliant Strategies Of Info About How To Check Browser Compatibility

This data stored in the form of key/value pair is.
How to check browser compatibility. Word 2010 this mode disables features in word that are incompatible with word 2010. Check browser compatibility of css by testing websites on real browsers. Below you’ll find some useful and advanced online tools that would ease the testing processes and will help you to be sure that your website is compatible with all popular.
Check that fonts are consistent in size, colours, etc., on all the browsers used for cross browser compatibility. Feb 22, 2016 at 11:01. All the debugging in the world will not match up to the ease and accuracy of monitoring website.
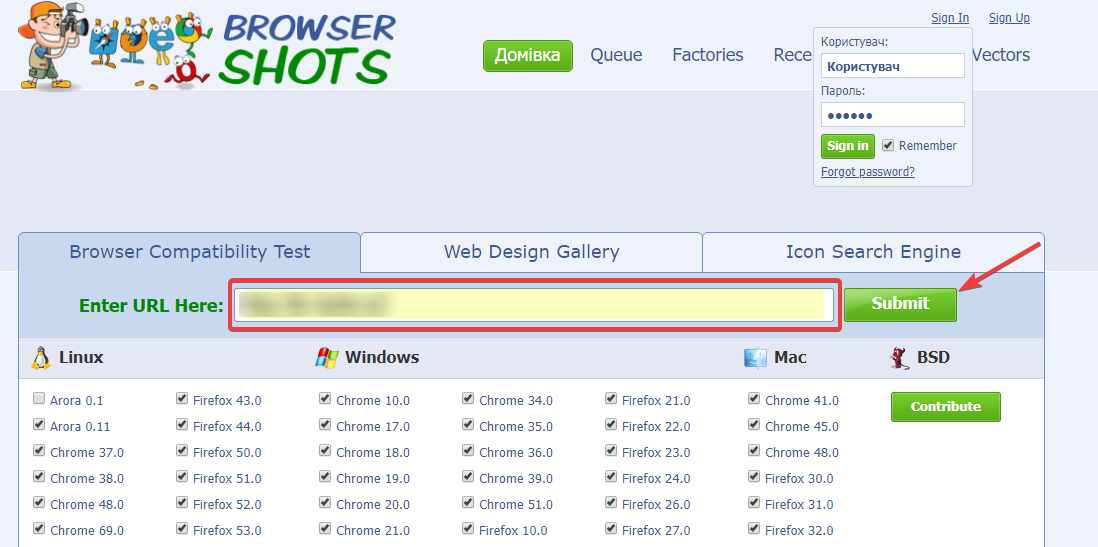
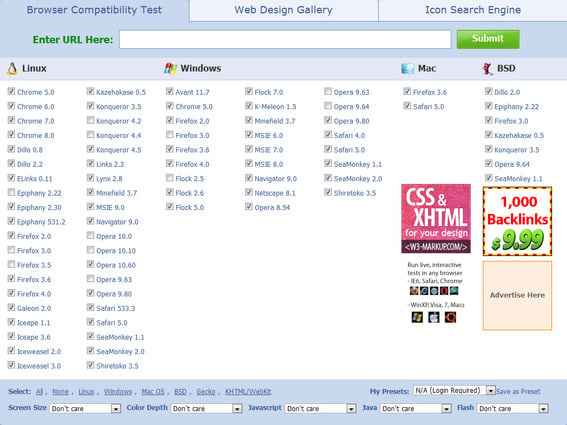
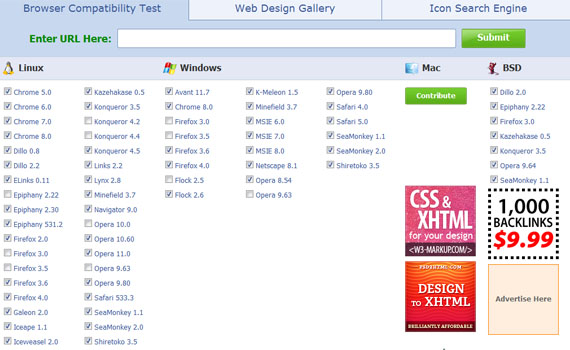
When you submit your web address, it will be. Also, you shouldn't assume that feature x depends on feature y. Locate your system’s google chrome destination folder to enable chrome compatibility mode.
Go to the tools menu, select compatibility view settings, and add the site to the list. Correct me if im wrong. To enable compatibility mode, open google chrome and navigate to the folder containing the browser.
There might be a version of some browser where this isn't true (or not always true). Click on the toggle device toolbar icon in. Full functionality mode this mode makes sure that all new features remain enabled.
Is that used to get information about the browser? Testing with chrome first, navigate to your site.